
WordPress hızlandırma yöntemleri, web optimizasyon, seo, daha fazlası.
SEO ve site trafiğini artırmak için WordPress sitenizi hızlandırmak ister misiniz?
Sitenin yavaşlaması WordPress kullanıcılarının genel bir sorunudur. Zamanla biriken kullanım artıkları bir enkaz yaratır. Bu enkazın altında çalışan her şey gibi WordPress de zamanla yavaşlar. Bu yavaşlama ziyaretçileri rahatsız eder ve içeriğin yüklenmesini beklemek yerine siteyi terk ederler.
Kötü performans, SEO’yu olumsuz etkiler ve sitenizin arama motorları gözünde düşmesine neden olur. Bu da zamanla site trafiğinin azalmasına yol açar. Ancak WordPress Hızlandırma Rehberi ile site optimizasyonu sağlayabilir ve her zamankinden daha hızlı bir WordPress sitesi oluşturarak SEO’ya olumlu katkıda bulunabilir, ziyaretçileri memnun edebilir ve arama motorları tarafından tercih edilebilirsiniz.
WordPress yazılımı yeni kurulduğunda temiz bir şekilde çalışır ve kabul edilebilir bir hız sunar. Ancak zamanla biriken kullanım artıkları, veritabanı girdileri ve eklenen eklentilerle birlikte yavaşlamaya başlar. Bunun benzetmesini Windows işletim sistemiyle yapabilirsiniz.
Yeni bir Windows kurulumu, başlangıçta hızlı çalışırken zamanla yavaşlar ve performansını kaybeder. Bu noktada yapabileceğiniz iki şey vardır: yeni bir sistem kurulumu yapmak veya mevcut sistemi optimize etmek.
Kimse web sitelerinde yeni bir başlangıç istemez ve tüm o emeklerin boşa gitme ihtimali korkutucudur. İhtiyacınız olan şey WordPress’in daha performanslı çalışmasını sağlayacak bir optimizasyondur. Bu optimizasyonu bilinçli bir şekilde ve kurallara uygun olarak yapmak önemli bir kriterdir. Verim alabilmek için optimizasyonu kulaktan dolma bilgilerle değil, sistematik ve standartlara uygun bir şekilde yapmanız önemlidir. WordPress Hızlandırma Rehberi’nden faydalanarak bunu başarabilirsiniz.
Bu rehberde anlatılan yöntemler tamamen test edilmiş ve doğrulanmıştır. Ancak garanti verilemez.
Uygulama sırasında oluşabilecek sorunlardan sorumlu değiliz. WordPress, Google, Yahoo, SeoMoz, Wikipedia, W3C, Web Standartları, Web Page Test, Web Site Optimization gibi kuruluşlardan ve özgün makalelerden yararlanılarak hazırlanmıştır.
- Yedekleme ve Durum Analizi
WordPress’e herhangi bir müdahalede bulunmadan önce, işlemlere başlamadan önce mutlaka bir yedek almanız gerekmektedir. Yedek alma işlemi hakkında bilginiz yoksa, kullandığınız hosting sağlayıcısından yardım almanız önemlidir. Cpanel üzerinden yedek alma işlemiyle ilgili bir makaleyi inceleyebilirsiniz.
Sistem yedeklemesinin ardından, sitenizin mevcut açılış hızı, sorgu sayısı, sayfa boyutu gibi testleri yapmanız ve verileri kaydetmeniz gerekmektedir. Bu, attığınız adımları daha iyi anlamanıza yardımcı olacaktır. Sitenizin açılış hızını ölçmek için “Web Sitenizin Hızını Test Edin” başlıklı makaleden ücretsiz araçlardan faydalanabilirsiniz.
- Gereksiz Unsurlardan Kurtulun
Aktif Olarak Kullanılmayan Eklentiler ve Araçlar
WordPress’te, kullanmadığınız birçok eklenti aktif olarak bulunabilir. Örneğin, Database Backup, Security Scan, sosyal paylaşım eklentileri vb. Nadiren kullandığınız eklenti ve araçlar (WordPress Importer, Tag to Category Converter vb.) varsa bunları kaldırmanız önemlidir. Aynı işlevi yerine getiren iki veya daha fazla eklenti varsa, bir tanesini seçip diğerlerini kaldırabilirsiniz. Ayrıca, kullandığınız kenar çubuğunda gereksiz unsurlardan kurtulmanız da faydalı olacaktır.
İstatistik Araçları
Her web sitesi sahibi, ziyaretçi ve arama motoru verilerini görebilmek için istatistikleri tutar. En yaygın olarak bilinen istatistik aracı Google Analytics’tir. Bazı web yöneticileri, istatistikleri tutmak için birden fazla araç kullanırlar. Bu genellikle yanlış bir uygulamadır. İstatistik araçları, sitenize birçok JavaScript ve CSS entegre edebilir, bu da hızını düşürüp açılış süresini artırır. Eğer birden fazla istatistik aracı kullanıyorsanız, bunları ikiye veya bir taneye indirmeniz önemlidir. Tek bir kaynak kullanmak istemeyenler Google Analytics + Jetpack veya Google Analytics + Wp Stats kombinasyonlarını deneyebilirler. Tek bir araç kullanımı zaten size yeterli istatistiksel bilgiyi sunacaktır.
- WordPress İpuçları
Yazı Versiyonlarını Kaldırın (Post Revisions)
Post Revisions, bir makale veya yazıya ait farklı versiyonların veritabanında saklanmasını sağlayan bir özelliktir. Her yazı için 5 farklı versiyon düşündüğümüzde, 100 makaleye sahip bir sitede 500 makale varmış gibi bir veritabanı kullanımı oluşur. Bu özelliği devre dışı bırakmak için WordPress’in ayarlarını sakladığı wp-config.php dosyasına küçük bir kod eklemesi yapmanız gerekmektedir. FTP sunucunuza bağlanmak için FireFTP’yi, kod düzenlemesi için ise Notepad++’ı kullanabilirsiniz.
wp-config.php ‘ye ekleyin.
<!--?php define('WP_POST_REVISIONS',false); ?-->
WordPress Versiyon ve RSD Bağlantılarını kaldırın
Her sayfanızın başında WordPress tarafından otomatik olarak eklenen bazı PHP sorguları bulunmaktadır. Bunlardan biri, WordPress sürümünüzü belirten sorgu, diğeri ise RSD bağlantısını gösteren sorgudur. Eğer masaüstü blog yazma araçlarını kullanmıyorsanız RSD bağlantısı sizin için gereksiz olabilir. Bu sorguları kaldırmak için temanızın “functions.php” dosyasına aşağıdaki kodları ekleyebilirsiniz:
// WordPress sürümünü belirten sorguyu kaldır
remove_action('wp_head', 'wp_generator');
// RSD bağlantısını kaldır
remove_action('wp_head', 'rsd_link');
- Database Optimizasyonu yapmayı deneyin
Kullanılmayan/Kaldırılmış Eklentilerin Artıklarını Kaldırma
Clean Options eklentisi, bir zamanlar kurulu olan ancak daha sonra kaldırılan eklentilerin bıraktığı izleri ve sahipsiz girdileri listeleyen bir araçtır. Bu liste üzerinde bulunan girdileri, hangi eklentiye ait olduklarını Google’da aratarak belirleyebilir ve ardından bu artıkları kaldırabilirsiniz. Eklentiyi kullanımdan kaldırabilir veya tamamen kaldırabilirsiniz.
Database’i Düzenleyen Eklentiler Kullanma
Wp-Optimize eklentisi, yazı versiyonları (post revisions), otomatik taslaklar (auto draft), spam yorum kuyruğu (spam queue), onaylanmamış yorumlar (unapproved comments) gibi verileri, sizin onayınızı alarak siler ve PhpMyAdmin bağımsız olarak MySQL veritabanına optimizasyon komutları uygular. Eklentiyi kullanımdan kaldırdıktan sonra pasif hale getirin ve optimizasyon işlemini sitenizin trafiğine bağlı olarak haftada veya ayda bir kez tekrar edin.
- Tema Optimizasyonu mutlaka yapılmalı
Tema optimizasyonu, yukarıdaki adımlara göre daha fazla bilgi birikimi ve araştırma gerektiren bir adımdır. Temanızı optimize etmeye başlamadan önce WordPress Codex’teki tema geliştirme hakkındaki bilgilere göz atmanızı öneririm. Çünkü WordPress’teki yavaşlamaların %50’si temadan kaynaklanmaktadır. Temalarda sıkça kullanılan JavaScript’ler ve CSS’ler hız düşmanı olabilir.
Inline CSS Kullanmaktan Kaçının
Inline CSS, web sitesinin tasarımında doğrudan kullanılan CSS kodlarını içeren bir kullanım şeklidir. Bu kullanım şekli uygun değildir ve CSS’lerin ayrı bir kaynaktan çağrılması gerekmektedir. Bu durumu tespit etmenin en iyi yöntemi, web sayfanızı açıkken sayfa kaynağını görüntülemektir. Sayfa kaynağında inline CSS kullanıldığını gördüğünüzde, bu CSS kodlarını ayrı bir CSS dosyasına taşımanız gerekmektedir. Böylece, CSS kodlarının ayrı bir kaynaktan çağrılması sağlanır ve sayfa yüklenme süresi iyileştirilir.
<style type="text/css">
Tema tasarımınızın içinde bu kodu aratın, bu kodun altındakiler inline css olarak ifade edilen bölümdür.
Hatalı kullanım
#header {
background: #90a090;
border-bottom: double 3px #aba;
border-left: solid 1px #9a9;
border-right: solid 1px #565;
border-top: solid 1px #9a9;
font: italic normal 230% 'Times New Roman', Times, serif;
letter-spacing: 0.2em;
margin: 0;
padding: 15px 10px 15px 60px;
}
CSS dosyalarının başka bir kaynaktan çağrılması gerektiği konusunda doğru bilgilendirme yapmışsınız. Yeni bir CSS dosyası oluşturarak veya mevcut CSS dosyanıza ekleyerek bu optimizasyonu gerçekleştirebilirsiniz. İşte header.php dosyasına yerleştirmeniz gereken kod:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="all" />
şeklinde olmalıdır, ayrıca bir sorgudan daha kurtulmak isterseniz..
<link rel="stylesheet" href="https://www.cenkonsoy.com.tr/wp-content/themes/cenk.v1.1/style.css" type="text/css" media="all" />
gibi direk adres verilmelidir.
Inline css’ler hiç kullanmamak gerekir demek çok doğru olmaz. 1,2 satırlık css’leriniz varsa inline şekilde kullanabilirsiniz, ancak optimize edilmiş halinin ana css kaynağına eklenmesi olduğunu unutmayın.
Inline Javascript Kullanmayın
Inline Javascipt kullanımı da Inline Css kullanımı gibidir. Tasarım kodlarının arasında yer almak yerine kaynaktan çagırılmalıdır. Bu şekilde kontrolü de daha kolay olur. Kaynak kodunu görüntüleyin.
<script type="text/javascript">
kodunu aratın. Script tagının kapandığı yere kadar olan kod inline javascript kodudur. Inline javascript kodu tek satırlık ufak kodlar değilse cssler gibi harici çağırılmalıdır. Kodları kopyalayın ve notepad++ da yeni bir sayfa açarak yapıştırın. Javascript dosyası olarak kaydettiğiniz dosyayı ftp klasörünüze upload edin. Tema ile ilgili bir javascript olduğu düşünülürse;
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/tracking.js"></script>
şeklinde çağırılmalıdır. ufak da olsa php sorgusundan da kurutlmak isterseniz direk dosya lokasyonunu verebilirsiniz.
- Öncelik Sırasına Göre Çağırın
Header’ı düzenlerken meta taglar ve html tanımlayıcılardan sonra öncelikle css’leri çağırın. Cssleriniz yüklenmeden siteniz düzgün görüntülenmeyecektir. Csslerden sonra Javasciptleri çağırabilir veya Javascriptleri footer ile en son da çağırabilirsiniz.
Parçalanmış Paketler ile Hızlanın
Siteniz açıldığında sunucu öncelikle bütün kodları hazırlar ve gönderir. Php flush tekniği sayesinde header.php oluşturulup tarayıcıya yorumlanması için gönderilir, bu surede cssleriniz ve javasciptler yükleneceğinden diğer veri paketleri gelir gelmez yorumlanabilir ve bu durum açılış süresini kısaltıcaktır.
</head> tagından hemen sonra yerleştirin.
<?php flush(); ?>
Css Sprite ile HTTP İsteklerini Azaltın
Css Sprite tekniği sitenin tasarımında kullanılan statik görsellerin birleştirilerek tek sorgu altında çağırılmasını hedefleyen bir tekniktir. Statik görseller tek bir resim dosyasında birleştirilir, Css kodlarında statik görsellerin kullanılacağı yerlere resimdeki statik görsellin kordinatları yazılır. Bu sayede ciddi bir hız artışı sağlanabilir. Örnek olarak www.cenkonsoy.com.tr adresinin tepesindeki sosyal butonlar gösterilebilir.
Css Sprite’dan önce
.social ul li.rss a {background:url(images/rs.png) left top no-repeat;}
.social ul li.tw a {background:url(images/tw.png) left top no-repeat;}
.social ul li.fb a {background:url(images/fb.png) left top no-repeat;}
.social ul li.rss_email a {background:url(images/em.png) left top no-repeat;}
.social ul li.friend a {background:url(images/ff.png) left top no-repeat;}
.social ul li.gpluss a {background:url(images/gplus.png) left top no-repeat;}
6 ayrı buton için 6 ayrı HTTP isteği ile 6 ayrı resim çağırılıyor.
Css Sprite’dan sonra
.rss a {background-position: -0px -0px;}
.tw a {background-position: -0px -42px;}
.fb a {background-position: -0px -84px;}
.rss_email a {background-position: -0px -126px;}
.friend a {background-position: -0px -168px;}
.gpluss a {background-position: -0px -210px;}
6 ayrı buton için tek HTTP isteği var, daha büyük ama tek bir resim çagılıyor. Ayrica Css kodlarindan da tasarruf ediliyor. Css sprite ile oluşturulmus görsele bir göz atın, mantığını anlayacaksınız.
Css Sprite tekniğini kolayca uyglamanızı sağlayacak araçlardan faydalanabilirsiniz. Bu araçlar çok fazla css bilgisi gerektirmeden kolayca tekniği uygulamanızı sağlayacaktır.
Sprite Me, Css Sprites, Website-Performance, cSprites.
Css’leri Verimli Kullanın
Verimli kodlarla oluşturulmuş bir css dosyasının boyutu daha ufak olacağından sunucunuzun dosyayı gonderme hızı ve tarayıcıların biçim dosyasını yorumlama süresi kısalıcaktır.
Hatalı Kullanım
.cenk {
float: left;
color:
margin: 20px 10px 20px 10px;
padding-top:3px;
padding-bottom:2px;
padding-left:5px;
padding-right:5px;
}
Verimli Kullanım
.cenk {float:left; margin: 20px 10px; padding: 3px 5px 2px}
Bir şeyi biçimlendirmenin en iyi yolu en az kod kullanmaktır. Yukarıdaki örnekte değer atanmamış “color:” girdisi bu nedenle kaldırılmıştır. “cenk” isimli elementin margin ve padding kodları mantıklı bir şekilde azaltılmış ve boş alanlar kaldırılmıştır (kodların tek satıra indirgenmesi). Verimli kullanılan (58 byte) kod üsttekine (149 byte) oranla üçte bir boyutundadır. CSS’lerin verimli kullanımı konusunda çok başarılı örnekler w3schools ve Fatih Hayrioğlu’nun notlarından faydalanılabilir.
404′leri Temizleyin
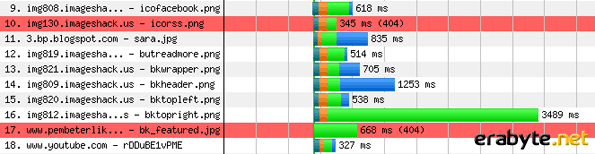
Bir web sitesi sayfası görüntülenirken çok sayıda istek gönderilir. Zamanla yeni eklenenler ögeler, kaldırılanların artıkları ile birlikte 404 hataları oluşur. İlk adımda yapmış olduğunuz analiz webpagetest’in rapor dökümünü açın.

Kırmızı ile işaretlenmiş istekler sonuca ulaşamayan, yani 404 hatası veren isteklerdir. Bu istekler, sitenizin performansını olumsuz etkileyebilir. Rapor dokümanında 404 isteklerinin üstüne tıkladığınızda kaynağını belirtir ve bu isteği kaldırmak daha kolay olacaktır.
- Mobil Cihazlarla Uyumlu Olun
Cep telefonları ve tabletlerden gelen ziyaretçiler için hız daha da önemlidir. Bu cihazlar, genellikle bilgisayarlara göre donanım, yazılım ve bağlantı farklarından dolayı daha yavaş çalışır. Sitenizin mobil cihazlarda hızlı bir şekilde çalışabilmesi için mevcut şablonunuzu sadece mobil cihazlara uyumlu hale getirmek yeterli değildir. Bunun için dokunmatik arayüze uyumlu ve veri miktarı (kilobayt) bakımından daha küçük özel bir mobil şablon kullanmanız gerekmektedir. Özel bir mobil şablon oluşturmak için “WordPress’i Mobil Uyumlu Yapın” adlı yazıya göz atabilirsiniz. Oluşturduğunuz yeni sürümü hız açısından optimize etmeyi unutmayın.
Sıkıştırmayı Etkinleştirin (Zip)
Bilgisayarınızdaki dosyaları sıkıştırdığınız gibi web sunucunuz da dosyaları sıkıştırabilir. Sıkıştırma tekniğiyle sitenizde bulunan HTML, CSS, JS gibi dosyaların boyutları %80’e varan oranlarda küçültülebilir. Dosyaların boyutunun küçülmesi, bant kullanımını azaltır ve sunucu tarafından daha hızlı bir şekilde gönderilir. Bu teknikle ciddi hız artışları sağlanabilir.
gzip sıkıştırma için
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text\.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image\.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
deflate sıkıştırma için
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE image/svg+xml
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
Header append Vary User-Agent env=!dont-vary
</IfModule>
Kodlarınızı .htaccess dosyanıza eklemeniz yeterlidir. WordPress’in konu ile ilgili Codex sayfasına göz gezdirmeniz de faydalı olacaktır.
Bu işlemi hayata geçirdikten sonra tanımlanmış bütün veri paketleri gönderilirken Apache tarafından sıkıştırılacaktır. Fakat bu durum CPU kullanımını artırabilir. Tamamen ham dosyaları sıkıştırmak, önceden işlenmiş dosyalardan daha zordur. Özellikle yüksek trafikli siteler için dosyaları önceden işlemek faydalı olabilir. Sitenizde çalışan CSS, JS vb. gibi dosyaları tespit etmek oldukça kolaydır. Sayfanız açıkken sayfa kaynağını görüntüleyerek veya hız analiz uygulamalarıyla çalışan scriptleri tespit edebilirsiniz. Tespit ettiğiniz dosyaları el ile sıkıştırma işlemine tabi tutabilirsiniz.
CSS dosyalarınız için MinifyCSS sitesinin CSS Compressor aracını kullanabilirsiniz. Bu, araştırmalarım sonucunda bulduğum en başarılı araçtır. İşlemi tamamladıktan sonra sıkıştırılmış CSS dosyasını tekrar FTP sürücüsündeki yerine yükleyin.
JavaScript dosyalarınız için CompressorRater sitesinin etkili aracını kullanabilirsiniz. Bu araç, verdiğiniz scripti birçok yöntemle sıkıştırır. Sonuçlardan en küçük boyutlu ve en düşük tepki süresine sahip scripti seçerek, FTP sürücüsündeki yerine yükleyin.
HTML ve PHP dosyalarını şu anda sıkıştırmaya tabi tutmanıza gerek yok, .htaccess girdileri sayfaları görüntülenmeye hazırlanırken Apache tarafından sıkıştırılmasını sağlayacaktır.
- Eklenti Optimizasyonu (Plugin)
WordPress’te birçok fonksiyon için sayısız eklenti mevcuttur. Ancak çoğu eklenti çok basit işler için kullanılır. Bir fonksiyonu veya özelliği eklemek için birkaç dakikanızı ayırarak eklenti kullanmak yerine WordPress Codex sayfasını kullanabilirsiniz. Örneğin, Rss’lere resim eklemek için eklenti kullanmak yerine, temanızın functions.php dosyasına 2 satır kod yazmak yeterlidir.
Kullanmak zorunda olduğunuz eklentileri optimize edebilirsiniz. Birçok eklentinin içinde CSS ve JavaScript dosyaları bulunur, bu dosyaları yukarıda anlattığım gibi sıkıştırıp tekrar yerlerine koyabilirsiniz, faydasını göreceksiniz.
Bazı eklentiler yalnızca sayfa (pages) şablonlarında kullanılır. Sadece sitenin bir sayfasında kullanılacak bir eklenti için bütün sayfalarda yüklemek gereksizdir. Yalnızca sayfa şablonu açıldığında yüklenmesini istiyorsanız, basit bir döngü ile bunu sağlayabilirsiniz:
Dosyayı aşağıdaki gibi çağırın:
<?php if(is_page()) { ?>
<link rel="stylesheet" href="http://site.com/sayfa-eklentisi/eklenti.css"type="text/css" media="screen" />
<?php } ?>
- Resim Optimizasyonu
Web sitelerindeki statik görsellerin optimize edilmesi önemlidir. Daha önce Css Sprite tekniği ile tasarım görsellerini optimize etmeyi ele aldık. Ancak görseller sadece tasarım değil, içerik bölümünde de yaygın olarak kullanılır. Bu nedenle içerik görsellerinin de hız açısından optimize edilmesi gerekmektedir. Ancak önce resim formatları arasındaki farkları anlamak önemlidir.
Boyut ve Kalite Ayarlamaları
Görsellerin boyutları büyük olduğunda veri miktarı da artar. Genellikle 500 piksel genişlik ve 250 piksel yükseklik tatmin edici bir boyuttur. Gimp2, Photoshop gibi programlar veya çevrimiçi araçlar kullanarak görsellerin boyutlarını ve kalitesini ayarlayabilirsiniz.
Smush it servisinden faydalanmayı deneyebilirsiniz
Smush it, Yahoo’nun web dünyasına sunduğu bir hizmettir. Resim dosyalarını optimize etme konusunda en başarılı servislerden biridir. Resim dosyalarının boyutlarında %80’e varan tasarruflar sağlar. Resim dosyalarını tek tek optimize edebileceğiniz gibi Wp Smush.it WordPress eklentisini kullanarak otomatik hale getirebilirsiniz. Yönetici panelindeki Medya bölümüne girerek eski görselleri de optimize edebilirsiniz.
- Sorgu Sayısını Azaltın
WordPress yapısı içinde birçok PHP döngüsü bulunur. Sorgu sayısını azaltmak, her seferinde veritabanına erişme ve sunucu tarafından yorumlanma süresini azaltacağından sitenizi hızlandıracaktır. WordPress Hackleri adımından bazı basit döngülerin nasıl kaldırılabileceğini biliyorsunuz.
Örnek bir header dosyasında şu sorgular bulunur
<link rel="shortcut icon" href="<?php bloginfo('stylesheet_directory'); ?>/favicon.ico"/>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="all" />
<link rel="stylesheet" href="<?php bloginfo('stylesheet_directory'); ?>/print.css" type="text/css" media="print" />
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> - tum yazilar " href="<?php bloginfo('rss2_url'); ?>" />
Yukarıda 5 sorgu mevcut. Bu 5 sorgudan da kurtulursak;
<link rel="shortcut icon" href="https://www.cenkonsoy.com.tr/favicon.ico"/>
<link rel="stylesheet" href="https://www.cenkonsoy.com.tr/style.css" type="text/css" media="all" />
<link rel="stylesheet" href="https://www.cenkonsoy.com.tr/print.css" type="text/css" media="print" />
<link rel="alternate" type="application/rss+xml" title="Cenkonsoy.com.tr" href="https://www.cenkonsoy.com.tr/feed"/>
Şeklinde olacaktır. Burada yapılan değişiklik sunucunun tam adresleri veritabanına sormasına gerek kalmadan tam adresin verilmiş olmasıdır. Unutmayın! kaldırılan php sorguları yönetici panelinden o sorgu ilgili yapılacak değişikliklerin otomatik olarak uygulanmasını engelleyecektir.
- Önbellek Kullanın (Cache Sistemleri)
Önbelleklemenin temeli ; ziyaretçi ‘ali’, ‘hoşgeldiniz’ sayfasını açmak istediğinde sorgular, döngüler sonucu oluşturulan ‘hoşgeldiniz’ sayfası ‘ali’ ye gönderilir ve oluşturulan sayfa sanaldisk üzerine bir noktaya yazılır. ‘hoşgeldiniz’ sayfasını belirli bir süre içinde ‘ali’ veya yeni bir ‘ahmet’ ziyaretçisi açmak istediğinde ise bu sorguları tekrar çalıştırmadan daha önceden çalıştırılıp yorumlanmış ve sanal diske yazılmış ‘hoşgeldiniz’ sayfası direk ziyaretçiye gönderilir. Sonuçta önbellekleme işlemci yükünü azaltacağı gibi sitelerin hızını da artırır.
Önbellekleme Eklentilerden Yararlanın
Önbellekleme deneyimli bir kullanıcının yapabileceği bir iş olsa da ayarlarını tutturmak oldukça zor. Ancak her seviyeden kullanıcının önbellekleme yapabilmesi için birçok wordpress eklentisi mevcut. Bu eklentilerin içinde ise 2 tanesi oldukça popüler. W3 Total Cache ve Wp Super Cache. Bu ikili tercih arasında W3 Total Cache rakiplerine göre daha fazla seçenek ve araç barındıran bir eklenti. İçinde html, css ve js gibi dosyalarda sıkıştırmayı etkinleştiren araçlar barındırıyor, bir nevi bir optimizasyon uyguluyor. W3 Total Cache ayarlarını rahatça yapabileceğiniz rehberi okumanız faydalı olabilir. Sidebar(kenar çubuğu)’nda bolca eklenti, javascript veya öge barındıranlar için Wp-Widget Cache in faydalı olabilir.
- İçerik Dağıtım Ağı Kullanın (Content Delivery Network, CDN)
İçerik dağıtım ağları, sitenizdeki dosyaların dünya üzerindeki farklı sunuculara dağıtılmasını sağlayan bir sistemdir. Tüm veriler tek bir sunucuda barınıyorken sunucu bunları belirli bir sira ile yollayabilir. CDN mantığında bu dosyalar eş zamanlı olarak çağırılabiliyor. İçerik dağıtım ağları birçok noktada sunucu barındırdığından ziyaretçiye en yakın sunuculardan yükleme yaparak ping süresini kısaltıyor ve performansı artırıyor. Ücretsiz ve kaliteli bir içerik dağıtım ağına sahip olabilmek için Wikipedia.org’un ücretsiz içerik dağıtım ağları listesine bir göz gezdirin.
Ücretsiz CDN’lerden birini seçip kullanabilirsiniz. Ama bu uygulamayı kendi kendinize de uyulayabileceğinizi unutmayın. Basit bir subdomain uygulaması bile hızınızı artırır. Yazı görsellerini subdomaine taşımak isimi yazıya göz gezdirmeniz faydalı olur.
- Web Standartlarına Uyun (Markup Validation)
Web standartlarına uygun kod ve web otoriteleri tarafından kabul gören bir kod yapısı kullanılmalıdır. Gözden kaçan ufak hatalar hem sitenin farklı tarayıcılarda farklı görüntülenmesine yol açar, hemde tarayıcılar kodları yorumalamasını zorlaştırır. Bu da sitenin açılış hızını olumsuz etkiler. Standartlara uygun olup olmadığınızı test etmenin ve hataları görmenin çok basit bir yolu var w3c validator servisi ile sitenizi html, css, rss, mobil gibi kriterlere göre test edebilir hatalarınızı rapor dökümünde detaylı olarak görebilirsiniz.
- 13. Profesyonelleri Dinleyin
Web fenomenlerinin doküman arşivinden yararlanın. Emin olun bir çok şeyi bizden iyi biliyorlar ve sanal alemi onlar yönlendiriyorlar. Yahoo’nun Best Practices for Speeding Up Your Web Site ve Google’ın Make the Web Faster dökümanlarına göz gezdirin. Google I/O(web geliştirici konferansı) videloarı için youtube kanalına abone olun.
Sona doğru gelirken finalde..
Birçok web hızlandırma tekniği ögrendiniz yada hatırlama şansı buldunuz. Bu teknikleri uygulayarak cenkonsoy.com.tr’un açılış hızını 20sn gibi bir süreden 5sn altına çekmeyi başardım ki ben türkiye’den ucuz ve basit bir sunucu kullanıyorum. İyi sunucular ve CDN ile 1sn’in altına düşebilir. Sorgu sayısını %50 oranında azalttım ve sayfa boyutundan %70 tasarruf ettim. Skorlara bakmak gerekirse PageSpeed puanı 73′den 92 puana kadar, Pingdom puanı 79′dan 91 e kadar yükseldi. Ama yine tam bir optimizasyon sağlanmış değil, biraz daha vakit gerektiriyor. Sizde 1 saatinizi ayırarak WordPress sitenizi hızlandırabilirsiniz..
